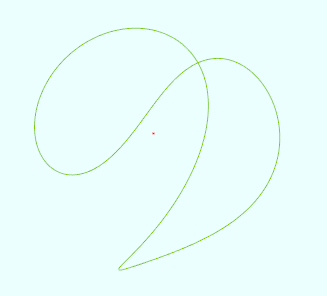
前面三节讲的是三维节,其本质是绕在圆环上的曲线.那么接下来讲的是绕在球上的曲线.先讲最简单的图形"网球上的曲线".
#http://www.mathcurve.com/courbes3d/couture/couture.shtml#绕在网球上的线圈vertices = 2000t = from 0 to (2*PI)a = rand2(1, 10)b = rand2(1, 10)c = 2*sqrt(a*b)x = a*cos(t) + b*cos(3*t)y = a*sin(t) - b*sin(3*t)z = c*sin(2*t)

脚本代码中使用了随机数.感觉当b == a/2时,曲线最像网球上的线.
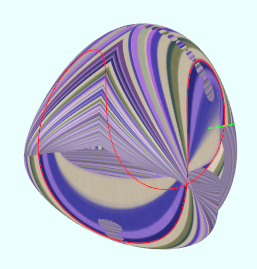
即然有随机数,那么可以将其变为另一维的数值输入,以生成一个三维图形:
hcurve.com/courbes3d/couture/couture.shtml#绕在网球上的线圈vertices = D1:360 D2:100u = from 0 to (2*PI) D1v = from 0 to (10) D2c = 2*sqrt(v)r = 5/sqrt(1 + v*v)x = cos(u) + v*cos(3*u)z = sin(u) - v*sin(3*u)y = c*sin(2*u)x = x*ry = y*rz = z*r